Når du starter som selvstændig, vil du på et tidspunkt få brug for en hjemmeside, og du risikerer at begå de samme fejl, som mange andre før dig.
Det er ikke fordi du behøver at være en WordPress ekspert for at lave en hjemmeside, men det er godt at kende nogle af de basale ting.
Jeg har samlet en lille liste over de ting, som jeg mener, det er godt at vide, inden du går i gang med din hjemmeside – eller får tjekket op på, hvis du allerede har en hjemmeside.
5 begynderfejl du ikke må lave på din WordPress hjemmeside – og hvordan du fixer dem.
1. Ændre brugernavn fra Admin til xxx
Det er en kæmpe sikkerhedsrisiko, hvis dit brugernavn til at logge ind på din WordPress hjemmeside er Admin. Admin er det første brugernavn en hacker vil teste, hvis han forsøger at få adgang til din hjemmeside.
Desværre har det længe været sådan, at når du bliver oprettet til WordPress, så vil der automatisk blive lavet et login, hvor Admin er brugernavn.
Sådan fixer du det
Det er heldigvis rigtig let at ændre dit administrative brugernavn.
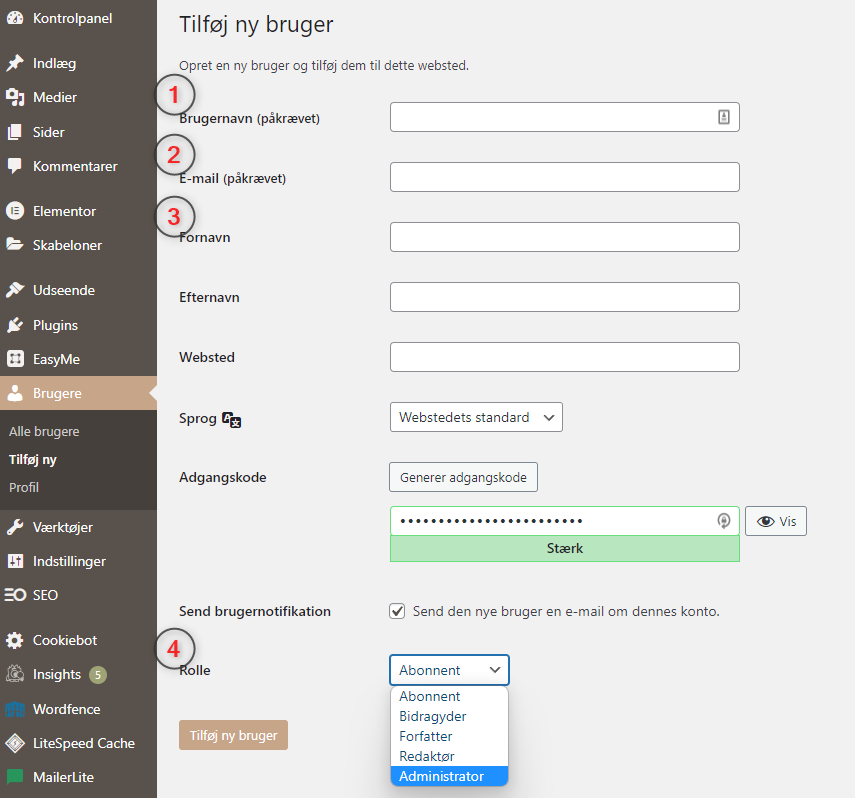
Du skal være logget ind i WordPress. Herefter skal du oprette en ny bruger. Gå til Brugere – Tilføj ny.
Det nye brugernavn skal helst være svært at gætte. Jeg vil anbefale, at du sætter 5 vilkårlige bogstaver sammen, da det vil gøre det ekstra svært for hackere. Eksempel: kdiwv.
Du må aldrig bruge dit navn, e-mailadresse eller andet, som vil være let at gætte.

VIGTIGT!! Husk at sætte Rollen til Administrator.
Log ud og ind igen, med dit nye brugernavn og adgangskode.
Når du ved at det fungerer (og har efterchecket, at du står til at være administrator), kan du gå ind på Bruger igen og slette din gamle profil, med Admin-brugernavnet.
Fremadrettet skal du nu logge ind med dit nye brugernavn og adgangskode.
Relaterede:
Adgangskode – sådan sikrer du dig bedst muligt
Sådan bliver din hjemmeside sikker
2. Struktur på permanente links
Hver gang du laver en side på din hjemmeside, vil der blive lavet et permanent link, som nogenlunde vil se sådan ud https://[hjemmesidenavn].dk/?p=123. Dette er den default indstilling, når du installerer WordPress.
Det ser jo ikke særlig godt ud, og det er svært at genkende for en læser, hvilket gør det mindre attraktivt at klikke på.
Et permanent link skal helst fortælle lidt om, hvad læseren kan forvente at læse mere om, når han klikker sig videre.
SEO-mæssigt er det heller ikke særlig godt, da søgemaskinerne har svært ved at se, om din overskrift matcher dit indhold. Det kan være med til at trække ned på SEO.
Sådan fixer du det
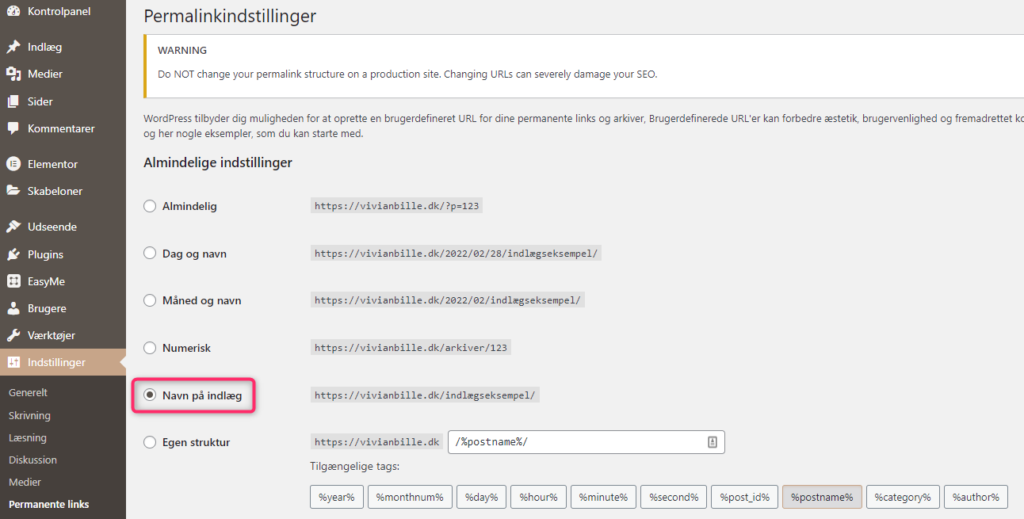
Hvis du ikke tidligere har haft en hjemmeside, er det let at fikse. Du skal være logget ind i WordPress. Gå til Indstillinger – Permanente links.
Herfra kan du vælge den struktur, du ønsker på dine sider.

For at få den bedste SEO struktur, anbefaler jeg Navn på indlæg, så strukturen kommer til at se sådan ud https://[hjemmesidenavn].dk/indlægseksempel/. På den måde vil dit link afspejle titlen på din side eller indlæg. Derfor er det vigtigt, at din titel indeholder dit primære søgeord, som bliver brugt til SEO, i stedet for at bruge tilfældige tal.
Hvis du har en hjemmeside, hvor du ikke har fået ændret strukturen på de permanente links, og du derfor har links med vilkårlige tal, så er det en lidt større operation, men det kan betale sig i længden.
Inden du ændre strukturen, er det vigtigt, at du laver en liste med alle dine sider, og URL’en til disse sider.
Når du ændre linkstrukturen, skal du nemlig lave det, der hedder en permanent redirect. Her fortæller du søgemaskinerne, at dette var den tidligere URL og siden er permanent flyttet til den nye URL.
Eksempel:
https://[hjemmesidenavn].dk/?p=123 skal flyttes til https://[hjemmesidenavn].dk/indlægseksempel/.
Det tager lidt tid, alt efter hvor mange sider du har, men hvis du fx bruger SEO plugin’et SEO Press, kan du uden de store problemer gøre det.
Relaterede:
Freebie: Sådan kommer du i gang med din hjemmeside i WordPress
3. Ændre ‘Uncategorized’
Med WordPress kan du lave blogindlæg, og lægge dem under forskellige kategorier, så du hjælper læseren til at finde netop dét område, som de interesserer sig for.
Når du starter op, har WordPress lavet en default kategori, som automatisk er slået til. Hvis du ikke gør noget for at ændre dette, vil alle dine blogindlæg ende under denne kategori.

Sådan fixer du det
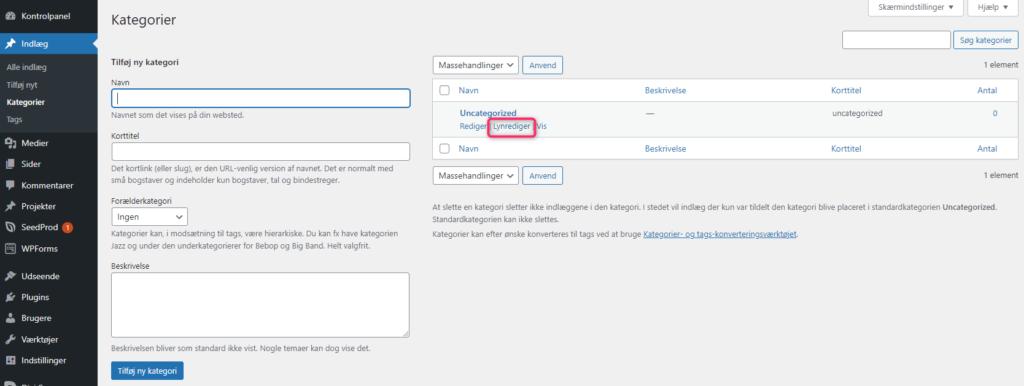
Du skal være logget ind i WordPress. Gå til Indlæg – Kategorier. Klik på Lynrediger og ændre både Navn og Korttitel, til det kategorinavn, som du ønsker at bruge.
Navn er synligt for læserne. Jeg anbefaler derfor, at du skriver med stort startbogstav.
Korttitel bliver kun brugt af systemet, så det kan du skrive med små bogstaver. Korttitel kan ikke have mellemrum, så hvis du fx har en kategori, som er på flere ord, skal hvert ord adskilles med en bindestreg. Fx ‘tips-til-emne’.
Nu vil alle artikler ryge i denne kategori, hvis du ikke har har lavet andre kategorier.
Relaterede:
Hvilke sider, skal jeg have på min hjemmeside, som nystartet selvstændig?
4. Brug af favicon
Først skal vi lige have på plads, hvad et favicon egentlig er. Favicon er det lille ikon, som du ser øverst i browseren, når du har åbnet en side.
Det er hér, din kunde genkender din hjemmeside og dit brand.
Tænk bare på nogle af de store som Facebook, Instagram eller Zoom, som du ser herunder. De er så kendte, at blot du ser deres favicon, så ved du, hvad der gemmer sig på siden.

På samme måde er det for din egen hjemmeside. Det er din måde at vise dit brand, til læserne.
Hos mig ser det fx sådan ud:

Det er med til at din side skiller sig ud fra mængden, hvis din læser har mange faner åbne – som jeg fx altid har.
Sådan fixer du det
Du skal starte med at lave dit favicon. Det kan du fx gøre i Adobe photoshop, Canva, Favicon generator eller Favacon.cc.
Dit favicon skal laves i størrelsen 512px X 512px og gemmes i formatet .png. Det kan fx være et mindre format af dit logo eller et billede, som er med i dit logo.
Når dit favicon er klar, skal du uploade det til WordPress.
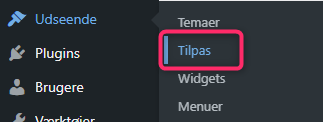
Log ind i WordPress og vælg Udseende – Tilpas. Herefter skal du finde Webstedets identitet. Det er lidt forskelligt, hvor det ligger, alt efter hvilket tema du bruger.

5. Copyright årstal i footeren
Når du laver din hjemmeside, er det en god ide at have copyright informationer i din footer (altså den bjælke, som ligger nederst på din hjemmeside). Her kan du have forskellige informationer som årstal, firmanavn, adresse og øvrige kontaktinformationer, privatlivspolitik mv.
Desværre er der mange, som ikke har lavet årstallet dynamisk, så det automatisk skifter, når vi kommer ind i et nyt år. Det kan have stor indflydelse på, om læseren ser din hjemmeside som seriøs og professionel. Når årstallet mangler at blive opdateret, så risikerer du også at sende dine læsere på flugt, for hvem ved, om du stadig eksisterer!
Her ser du to ekstempler på en footer. Og det er ikke udformningen eller indholdet, som du skal kigge på, men årstallet. Hvilken footer mener du, er mest troværdig?


Sådan fixer du det
Når du laver årstallet, så skal du gøre det dynamisk, så du bliver fri for at huske på, at det skal ændres hvert år.
Det er forskelligt, hvordan det bliver gjort alt efter hvilket tema du har valgt at bruge.
Jeg arbejder i Elementor og Divi, og her er der ikke meget forskel.
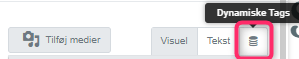
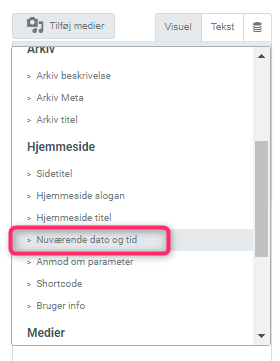
Når du laver footeren, skal du klikke på det ikon, som minder om en tønde.

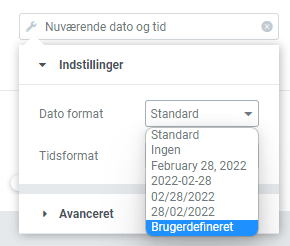
Vælg Nuværende dato og tid, vælg ‘Dato format – Standard’ – vælg Brugerdefineret, og skriver Y.


Y står for årstal, og viser dette års årstal. Årstallet vil nu automatisk skifte, når vi kommer ind i det nye år.
Du har også mulighed for at skrive noget før og efter årstallet, så du kan få copyright ikonet med, og fx din hjemmeside, dine kontaktinformationer eller det, der lige passer til din hjemmeside.